摘要:由于项目需要,捡回之前一直没用的Vue框架知识,此篇为Vue的环境搭建。
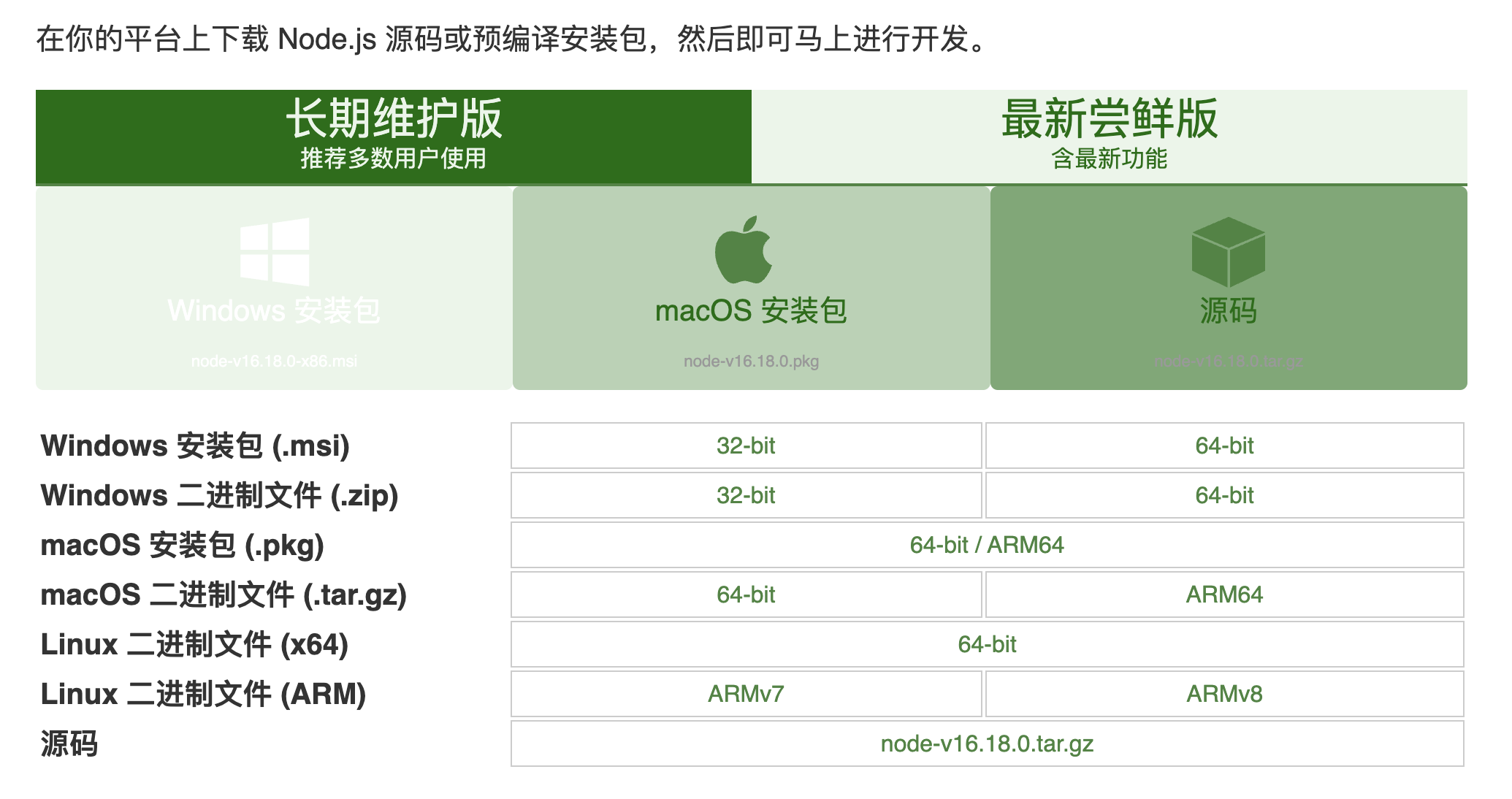
1.官网:https://nodejs.org/zh-cn/download/
2.从官网中下载并安装对应系统的node.js,安装node.js的作用就是利用npm资源管理器下载插件等。
本次选择以往的版本(v12.12.0 mac)进行下载和安装,按界面指导的方式一步一步安装即可。

3.验证安装是否成功
打开终端,输入node -v 和 npm -v 分别查看node和npm的版本号,展示内容如下:
node -v : v12.12.0
npm -v : 6.11.3
1.安装webpack(打包js的工具) : npm install webpack -g
验证安装是否成功: webpack -v :6.11.3
2.安装cnpm npm install -g cnpm
验证安装是否成功: cnpm -v:cnpm@8.3.0
3.安装vue-cli(脚手架,可快速构建vue项目): npm install -g vue-cli
验证安装是否成功: vue -V :2.9.6
1.创建项目vue-test :vue init webpack vue-test
2.选项设置如下:
Project name vue-test --项目名称
Project description A Vue project --项目描述
Author 晴天小雨 <47****28@qq.com> --作者
Vue build standalone
Install vue-router? yes
Use Eslint to lint your code? yes
Pick an Eslint preset Standard
Set up unit tests yes
Pick a test runner jest
Setup e2e tests with Nightwatch? yes
Should we run `npm install` for you after the project has been created?(recommended) npm
vue-cli Generated "vue-test".
..........等待安装
Poroject initialization finished!
To get started:
cd vue-test
npm run dev
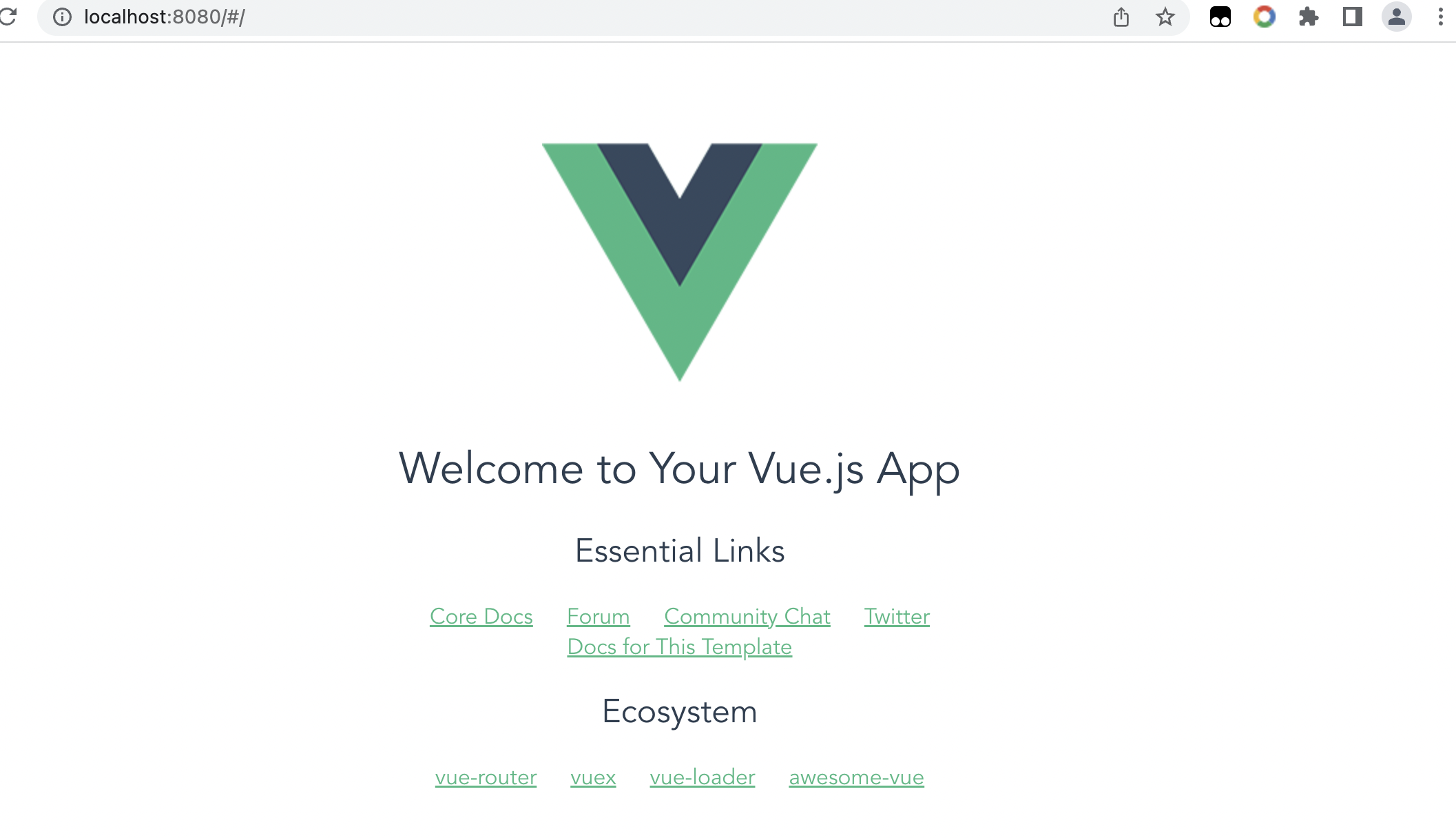
1.终端输入命令:npm run dev
2.网页输入:http://localhost:8080

如果vue项目没有node_modules这个依赖包,安装一下依赖即可:cnpm install
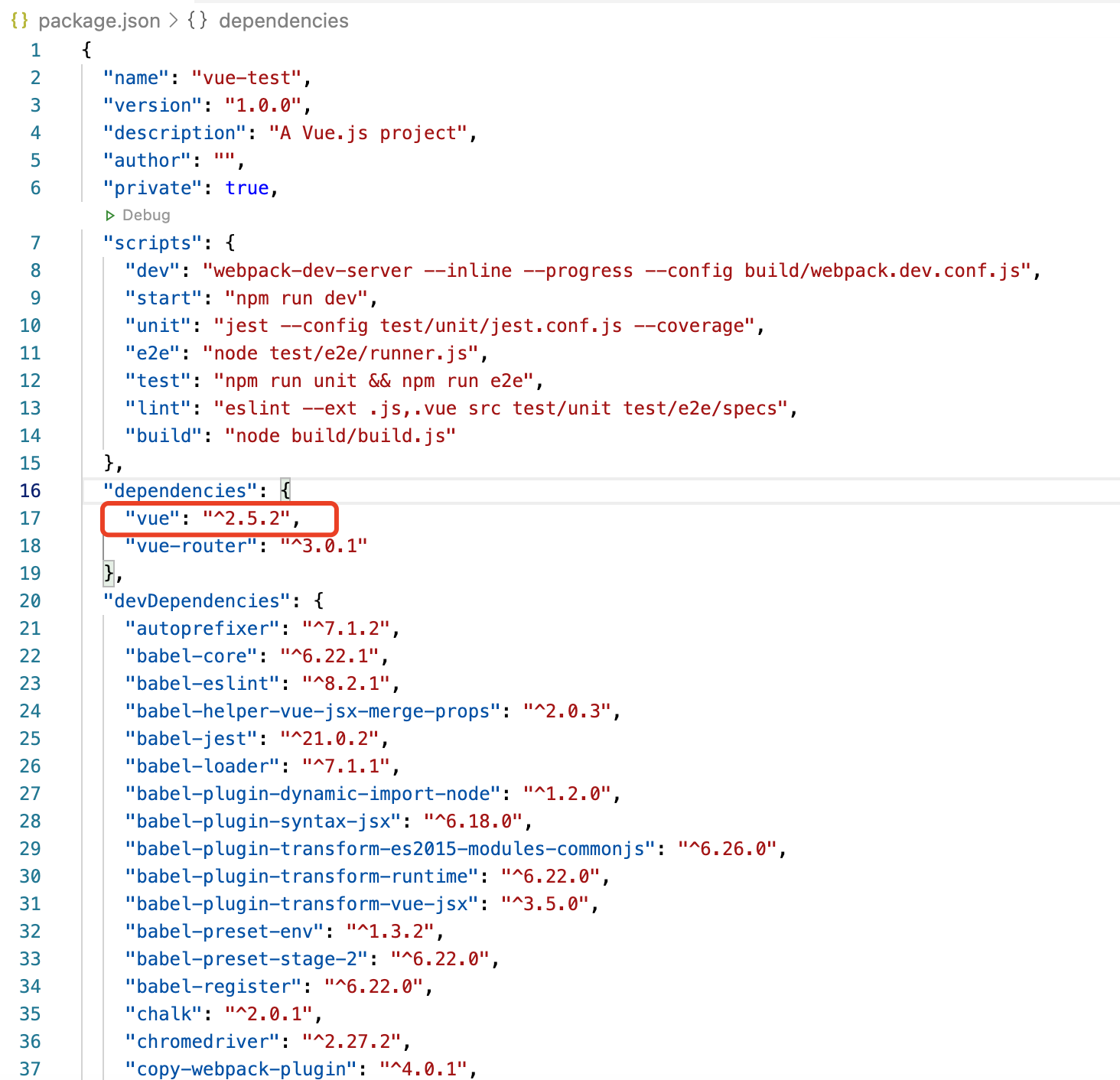
package.json文件

1.查看当前镜像仓库
npm config get registry :https://registry.npmjs.org/
2.设置淘宝全局镜像
npm config set registry https://registry.npm.taobao.org --global
3.查看全局安装的模块
npm list -g
4.查看某个模块的版本号
npm list vue
5.安装指定版本包
npm install jquery@3.0.0
6.更新到最新版的包
npm update jquery
7.卸载包
npm uninstall jquery
8.局部安装(项目中使用)
npm install webpack-dev-server -D
9.全局安装
npm install webpack-cli -g
问题1:webpack-dev-server 不能正常启动Cannot find module ‘webpack/bin/config-yargs‘
原因:主要是版本不兼容的问题,一开始安装的是最新版的node.js,后面卸载后换成低版本的,此问题解决。
问题2:[webpack-cli] Error: Unknown option '--inline'
原因:主要是版本不兼容的问题,一开始安装的是最新版的node.js和webpack,后面卸载后换成低版本的,此问题解决。查看nodejs 和 npm版本。推荐使用6.××版本,否则版本过高有可能会导致不兼容问题。卸载原有的nodejs版本,下载nodejs v12.12版本进行下载安装。webpack-dev-server版本要和vue版本一致,卸载原有版本,安装对应版本。在使用webpack时,webpack 3.x 要使用 webpack-dev-server 2.x,webpack 4.x 要使用 webpack-dev-server 3.x。
问题3:Error: Cannot find module 'extract-text-webpack-plugin'
原因:主要是版本不兼容的问题,一开始安装的是最新版的node.js和webpack,后面卸载后换成低版本的,此问题解决。此外,还有另外一套解决方案:
1、全局安装npm init--npm init -y -g;
2、全局安装webpack(分别执行以下2条命令):
npm install webpack -g
npm install webpack --save-dev -g
3、全局安装extract-text-webpack-plugin:
npm install --save extract-text-webpack-plugin
1、如果只有全局的 webpack,那么打包的时候,用了全局的 webpack,不同电脑的 webpack 版本不同会导致包的安装版本不同。
2、局部安装:每一个项目都有自己的 webpack 的版本, –D 是开发时依赖,定义了统一的 webpack 版本,打包的时候不会出现包的版本问题。
直接在命令行中执行 webpack 找的是全局的 webpack,
如果要用局部的webpack的话:
1、去 node_modules 中的 .bin 中找 webpack:./node_modules/.bin/webpack
2、执行npm webpack默认找 node_modules 中的 .bin 下的 webpack 文件
3、在 package.json 中写脚本 "build": "npx webpack",在使用的时候 npm run build 相当于执行了 webpack 指令。
当我们运行 webpack 时,webpack 会查找当前目录下的 src/index.js 作为入口,如果没有存在 src/index.js 文件,就会报错。
根据命令或者配置文件找到入口文件,从入口开始,会生成一个依赖关系图,这个依赖关系图会包含应用程序中所需的所有模块(比如.js文件、css文件、图片、字体等)然后遍历图结构,打包一个个模块(根据文件的不同使用不同的loader来解析)。
1.安装:npm install -g rimraf
2.进入项目文件夹,卸载:rimraf vue-test
1.方式一
sudo rm -rf /usr/local/{bin/{node,npm},lib/node_modules/npm,lib/node,share/man/*/node.*}
sudo rm /usr/local/bin/npm
sudo rm /usr/local/share/man/man1/node.1
sudo rm /usr/local/lib/dtrace/node.d
sudo rm -rf ~/.npm sudo rm -rf ~/.node-gyp
sudo rm /opt/local/bin/node
sudo rm /opt/local/include/node
sudo rm -rf /opt/local/lib/node_modules
2.方式二
brew uninstall node